
Webデザインで 1, 2, 3… と連番付きのリストを作るには、HTMLのol要素を使ったり、PHPでカウントアップしたり、または数字を直接書いてみたりと方法がいくつか考えられます。あとで順番を入れ替えることや、静的ページでも使えることを考慮すると、HTMLとCSSだけで表現できれば理想的です。
CSSの counter-increment では、連番付きのリストを簡単に作り、デザインも自由に変えることができます。HTMLのどんな要素に対しても適用できるのが嬉しいところです。具体的なサンプルコードを見ながら、使い方をご説明します。
初めに、シンプルな連番のリストのHTMLを書いてみましょう。
次にCSSを書いていきます。一番シンプルなコードは、次のようになります(今回はSassで書いてみました)。
list-style-type: none; ではデフォルトの連番を消しています。
続けて counter-reset: count1; がカウンターを作ります。ここでは count1 がカウンターの名前です(好きな名前をつけてください)。あとでカウントアップするときに、この名前を使います。
counter-reset では、カウンタのスコープ(有効範囲)を定めています。ここではol要素内だけでカウンターが使えますが、別の場所ではカウンターが使えないことになります。
そして counter-increment: count1; でカウントアップし、その結果を content: counter(count1); に入れれば完成です。装飾なども加えた全体のコードを見てみましょう。
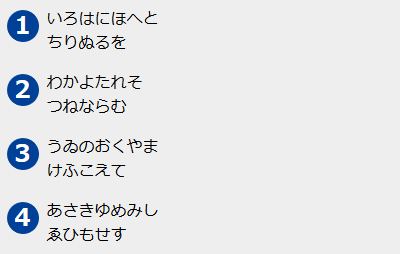
ブラウザで表示すると、このようになりました。元のHTMLのシンプルさと比べてみると、このCSSの表現力の高さが伝わるかと思います。

他にも、たとえば利用規約ページなどでシンプルな連番を表示するとき、数字だけ左側に出ていて、文章の頭は揃えたい場合があります。そんなときにも position プロパティで位置を調節すれば、きれいに揃えることができて便利です。工夫しだいで幾らでも応用できそうですね。

